FINALMENTE a 3° gincana do concurso Perfect Day está por vir. Para você que está participando do concurso, leia atentamente:
3 ° Gincana
Procure um blog com mais de 100 seguidores que você acabou de conhecer, junto com o link, envie um print que você mesmo(a) tenha tirado do blog. Mande para o email : stelaschulz@hotmail.com
O blog mais bonito e o print mais legal ( use efeitos para isso ) ganhar a 3° gincana. OBS : Não pode ser um blog seu, e nem um blog conhecido a um tempão, tem que ser o mais recente que você conheceu. Lembre-se, tem de haver 100 ou mais seguidores. BOA-SORTE! Para ver o tutorial clique em READ MORE
Tutorial
CRÉDITOS AO BLOG QUE ADMIRO MUITO, UM DOS BLOGS MAIS CONHECIDOS E FAMOSOS, CHERRY BOMB.
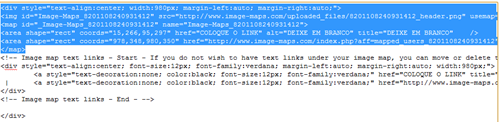
Resultado de como vai ficar :

Antes faça seu cabeçalho em algum programa, photoscape, photoshop, photofiltre, etc... E antes de começar, você deverá excluir o cabeçalho do blog : Vá em Design > Editar HTML > Dê CTRL + F e pesquise por : Header1 você deve ter achado algo parecido com isso : <b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/> Apague todo este trecho e salve, note que seu cabeçalho sumiu.
Agora ao mapeamento, após fazer o cabeçalho com o menu dentro, entre no seguinte site : http://www.image-maps.com/
Ao entrar abra a imagem do seu cabeçalho.
E abrirá uma página que vai ter um botão assim :  Clique nele e contorne o 1° link do seu menu, exemplo :
Clique nele e contorne o 1° link do seu menu, exemplo :
 Clique nele e contorne o 1° link do seu menu, exemplo :
Clique nele e contorne o 1° link do seu menu, exemplo : 
E depois que fizer isto clique em save. Após fazer este mesmo processo com todos os links, clique em  e depois clique na guia : HTML code.
e depois clique na guia : HTML code.
 e depois clique na guia : HTML code.
e depois clique na guia : HTML code.Selecione o código só até </map> e copie.

Vá no blogger, Design > Adicionar um Gadget > HTML / JavaScript e cole o código na área do código (Obvio, rsrs) . No final do código coloque : </div> para fechar o código. Salve o gadget e arraste para o lugar do cabeçalho.

Prontinho, seu menu mapeado está pronto. Espero que tenham gostado e Bjoooooos amores !!! ♥





Nenhum comentário:
Postar um comentário